How To Create Blog Page In Mvc
Welcome to the New Blog Template for ASP.NET Developers
Mads
September 8th, 2017
By Juliet Daniel, Lucas Isaza, and Uma Lakshminarayan
Have you always wanted to build a blog or other web application but haven't had the time or educational resources to learn? With our blog template, available in our GitHub repo, you can create your web application fast and effortlessly, and even learn to master the new Razor Pages architecture along the way.
This blog post will explore how to use Razor Pages features and best practices and walk through the blog template code that we wrote.
This summer we had the awesome opportunity to be part of Microsoft's Explore Program, a 12-week internship for rising college sophomores and juniors to learn more about software development and program management. As interns on the Visual Studio Web Tools team, our task was to create a web application template as a pilot for a set of templates showcasing new features and best practices in Razor Pages, the latest ASP.NET Core coding paradigm. We decided to build a blog template because of our familiarity with writing and reading blogs and because we believe that many developers would want a shortcut to build a personal or professional blog.
In our first week, the three of us all acted as Program Managers (PM) to prioritize features. Along with researching topics in web development, we had fun playing with different blog engines to help us brainstorm features for our project. After that, every three weeks we rotated between the PM and developer roles, with one of us acting as PM and the other two as developers. Working together, we've built a tool that we believe will inspire developers to build more web applications with Microsoft's technologies and to contribute to the ASP.NET open source movement.
Introduction
This blog template is a tool to help developers quickly build a blog or similar web application. This blog template also serves as an example that shows how to build a web app from ASP.NET Core using the new Razor Pages architecture. Razor Pages effectively streamlines building a web application by associating HTML pages with C# code, rather than compartmentalizing a project into the Model-View-Controller pattern.
We believe that a blog template appeals to a broad audience of developers while also showcasing a variety of unique and handy features. The basic structure of the template is useful for developers interested in building an application beyond blogs, such as an ecommerce, photo gallery, or personal web site. All three alternatives are simply variations of a blog with authentication.
You can find our more detailed talk on the ASP.NET Community Standup about writing the blog template with code reviews and demos here. You can also access our live demo at https://venusblog.azurewebsites.net/ (Username: webinterns@microsoft.com, Password: Password.1).
Background
This template was designed to help Visual Studio users create new web applications fast and effortlessly. The various features built in the template make it a useful tool for developers:
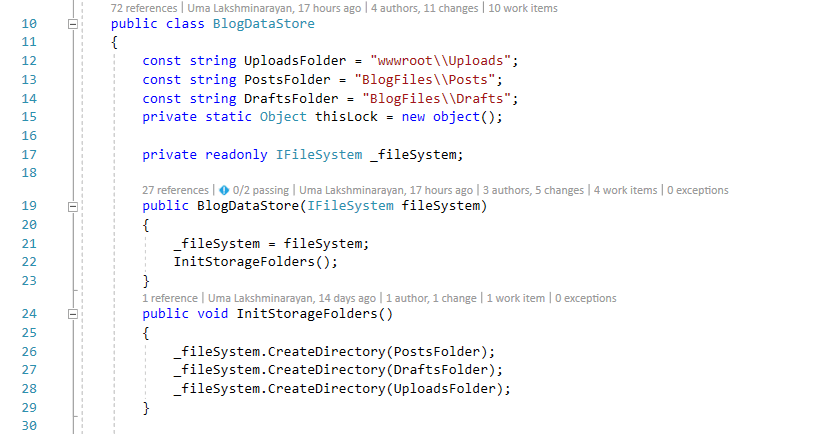
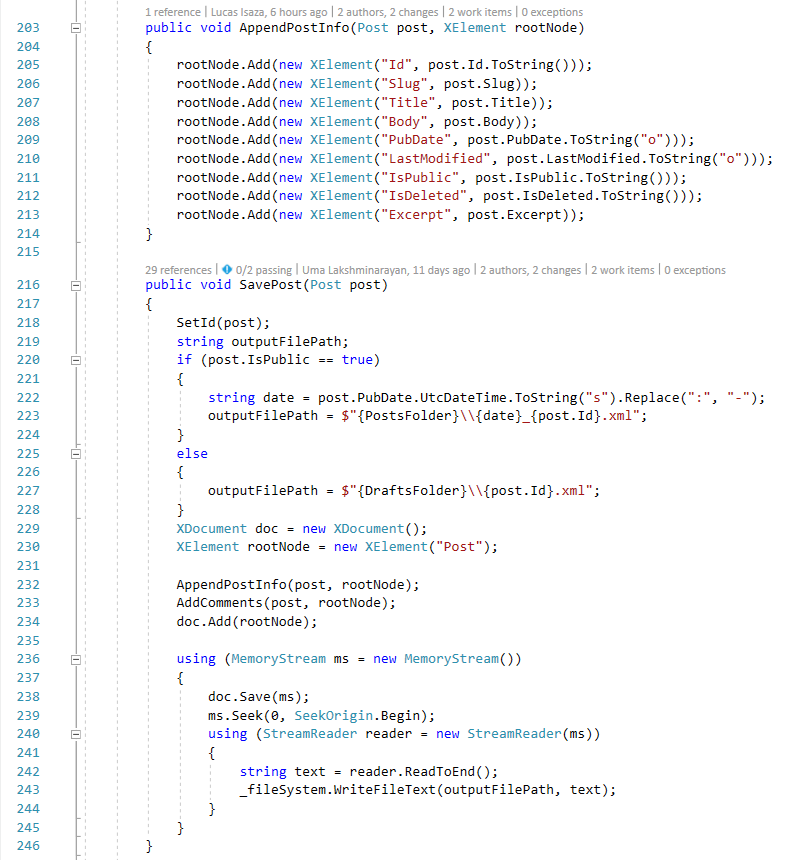
- Data is currently stored using XML files. This was an early design decision made to allow users on other blogs to move their data to this template smoothly.
 The usage of LINQ (Language Integrated Query) enables the developer to query items from the blog from a variety of sources such as databases, XML documents (currently in use), and in-memory objects without having to redesign or learn how elements are queried from a specific source.
The usage of LINQ (Language Integrated Query) enables the developer to query items from the blog from a variety of sources such as databases, XML documents (currently in use), and in-memory objects without having to redesign or learn how elements are queried from a specific source. 
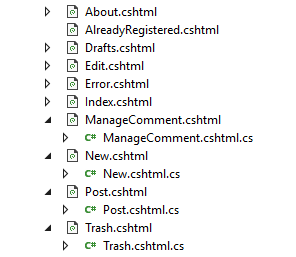
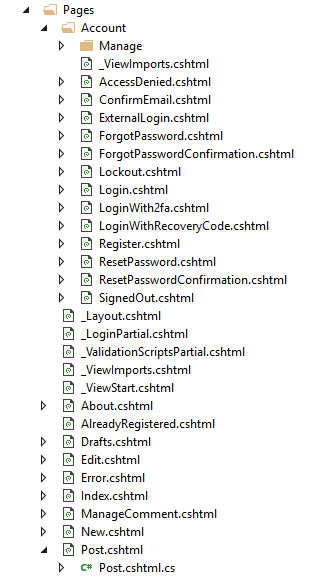
- The blog is built on Razor Pages from ASP.NET Core. The image below showcases the organization of the file structure that Razor Pages uses. Each view contains a corresponding Model in a C# file. Adding another Razor Page to your project is as simple as adding a new item to the Pages folder and choosing the Razor Page with model type.

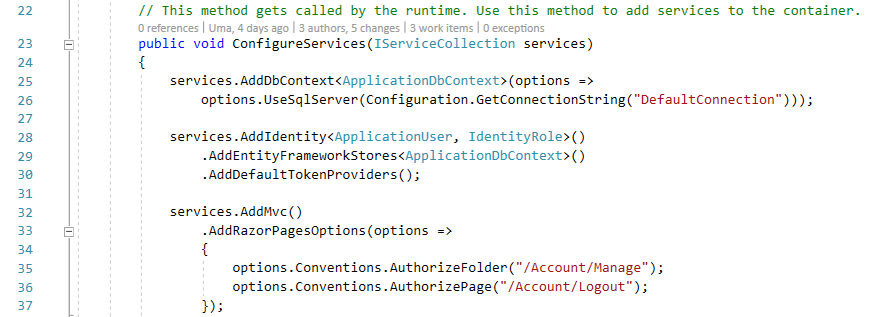
- The template includes a user authentication feature, implemented using the new ASP.NET Identity Library. This tool allows the owner of the blog to be the single user registered and in control of the blog. Identity also provided us with a tested and secure way to create and protect user profiles.
 We were able to use this library to implement login, registration, password recovery, and other user management features. To enable identity, we simply included it in the startup file and added the corresponding pages (with their models).
We were able to use this library to implement login, registration, password recovery, and other user management features. To enable identity, we simply included it in the startup file and added the corresponding pages (with their models).
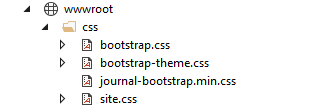
- Customizing the theme is fast and flexible with the use of Bootstrap. Simply download a Bootstrap theme.min.css file and add it to the CSS folder in your project (wwwroot > css). You can find free or paid Bootstrap themes at websites such as bootswatch.com. You can delete our default theme file, journal-bootstrap.min.css, to remove the default theming. Run your project, and you'll see that the style of your blog has changed instantly.

- Entity Framework provides an environment that makes it easy to work with relational data. In our scenario, that data comes in the form of blog posts and comments for each post.
Using the Template
- Install Visual Studio
- Make sure to install the following workloads to get started:
- ASP.NET and web development
- Latest .NET SDK
Creating an Instance of the Template (Your Own Blog)
There are two options for instantiating a template. You can use dotnet new included with the dotnet CLI. However, the current version contains minor bugs that will be fixed soon. Alternatively, you'll need to get the newest templating code with the following steps. Click the green "Clone or download" button. Copy the link in the dropdown that appears. Open a command prompt and change directories to where you want to install the templating repo.
In the desired directory, enter the command:
git clone <link you copied earlier>
This will pull all the dotnet.templating code and put it in a directory named "templating". Now change to the templating directory and switch branches to "rel/2.0.0-servicing" by running:
git checkout rel/2.0.0-servicing
Then run the command "setup".
- Note: If you get errors about not being able to run scripts, close your command window. Then open a powershell window as administrator and run the command "Set-ExecutionPolicy Unrestricted". Close the powershell window, then open a new command prompt and go back to the templating directory and run setup again.
Once the setup runs correctly, you should be able to run the command "dotnet new3". If you are just using the dotnet CLI, you can replace "dotnet new3" with "dotnet new" for the rest of the steps. Install your blog template with the command:
dotnet new3 -i [path to blog template source]
This path will be the root directory of your blog template repository. Now you can create an instance of the template by running:
dotnet new3 blog -o [directory you want to create the instance in] -n [name for the instance]
For example:
dotnet new3 blog -o c:tempTestBlog -n "My Blog"
Reflection
We hope that our project encourages developers to build more web applications with Microsoft's technologies and have fun doing so. Personally, we've learned a lot about web development and Razor Pages through developing this project. We've also developed useful skills to move forward in our careers. For example, we really enjoyed learning to brainstorm and prioritize features, which turned out to be a much more complicated process than any of us had expected. Sprint planning and time estimation also proved to be a tricky task. Sometimes it was hard to predict how much time it would take to implement certain features, but as we became more familiar with our project and our team's engineering processes this became much easier.
Reaching out to the right people turned out to be a key ingredient to accelerating our development process and making sure we were building in the right direction. Once we began meeting with people outside of our assigned team, we realized almost immediately that it was a great way to get feedback on our project. We also began to look for the right people to ask our questions so the development of our project progressed even faster. Most importantly, we really appreciate how helpful and communicative our manager, Barry, and our mentors, Jimmy and Mads, were throughout the internship. They took time out of their busy schedules to help us and give us insightful career advice.

Juliet Daniel is a junior at Stanford studying Management Science & Engineering. In her free time, she enjoys biking, running, hiking, foodspotting, and playing music. She keeps a travel blog at juliets-journey.weebly.com.
Lucas Isaza is a junior at Stanford studying Economics and Applied Statistics. He enjoys playing basketball and lacrosse, exploring new restaurants in the area, and hanging out with friends.
Uma Lakshminarayan is a junior at UCLA studying Computer Science. She enjoys cooking and eating vegetarian foods, taking walks with friends, and discovering new music. You will usually find her singing or listening to music.
How To Create Blog Page In Mvc
Source: https://devblogs.microsoft.com/dotnet/welcome-to-the-new-blog-template-for-asp-net-developers/
Posted by: bullingtonnoweat.blogspot.com

0 Response to "How To Create Blog Page In Mvc"
Post a Comment